L’optimisation des images pour le web est un aspect souvent négligé du référencement naturel (SEO), mais qui peut considérablement améliorer la visibilité d’un site web sur les moteurs de recherche. Voici les meilleures pratiques pour optimiser les images sur le web, afin de garantir un chargement rapide des pages, un meilleur positionnement sur Google, et une expérience utilisateur optimale.
Pourquoi faut-il optimiser les images pour le web ?
L’optimisation des images pour le web est un levier essentiel dans toute stratégie de référencement naturel. En effet, les images représentent souvent une part importante du poids total d’une page web, ce qui peut influencer directement la vitesse de chargement. Un site rapide améliore non seulement l’expérience utilisateur, mais est également favorisé par les moteurs de recherche comme Google, qui accordent une grande importance à la vitesse de chargement dans leur algorithme de classement. De plus, des images bien optimisées rendent le contenu plus compréhensible pour les utilisateurs et les moteurs de recherche grâce aux balises alt et aux noms de fichiers descriptifs. Ignorer l’optimisation des images peut ainsi non seulement nuire à votre SEO, mais aussi réduire votre taux de conversion en frustrant les visiteurs par un temps de chargement trop long.
Comment optimiser les images de son site internet ?
Choisir le bon format d’image
Le choix du format d’image est crucial pour le SEO. Les formats JPEG, PNG, WebP, GIF et SVG sont les plus courants, chacun ayant ses propres avantages.
- Le JPEG est idéal pour les photos et les images complexes, car il offre une bonne qualité avec un faible poids.
- Le PNG est recommandé pour les images nécessitant de la transparence, comme les logos, mais alourdis fortement les fichiers.
- Le format WebP, plus récent, permet de conserver une haute qualité tout en réduisant considérablement la taille des fichiers, ce qui accélère le temps de chargement des pages.
- Le format GIF est principalement utilisé pour les images animées, mais il peut également supporter des images fixes. Les animations sont créées par une succession rapide d’images. Bien que ce format prenne en charge la transparence, il n’est pas optimal pour la gérer. De plus, il est déconseillé de l’utiliser pour les photos haute définition ou celles contenant plus de 256 couleurs, car sa palette de couleurs est limitée.
- Le format SVG est idéal pour les éléments graphiques tels que les logos et les icônes. Il se distingue par sa légèreté et sa capacité à s’adapter à toutes les tailles sans perte de qualité ni pixellisation. Cependant, ce format n’est pas adapté aux images complexes ou très détaillées.
- Le format AVIF est un format d’image très performant qui offre une compression supérieure à WebP et JPEG, tout en maintenant une excellente qualité d’image. Il est idéal pour les sites cherchant à réduire leur temps de chargement au maximum, bien que certains navigateurs plus anciens puissent encore avoir une compatibilité limitée.
Réduire la taille des fichiers
La vitesse de chargement des pages est un facteur déterminant pour le SEO. Les images lourdes peuvent ralentir considérablement un site, affectant ainsi son classement dans les résultats de recherche. Utilisez des techniques de compression pour réduire la taille des fichiers sans sacrifier la qualité. Des outils en ligne tels que Optimizilla ou Photopea permettent d’optimiser les images facilement.
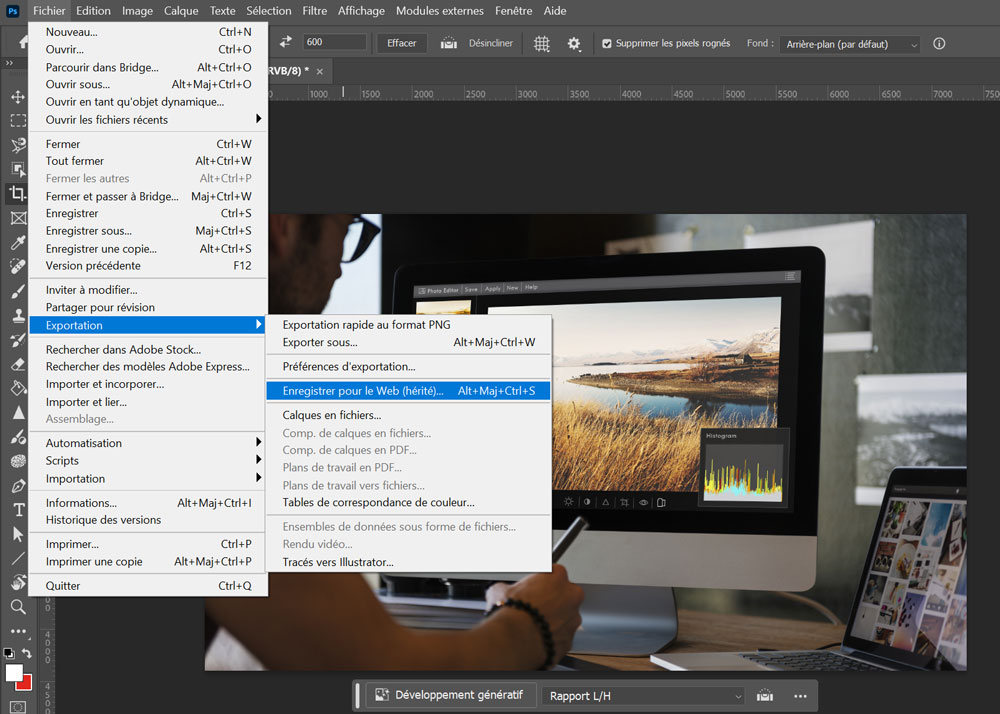
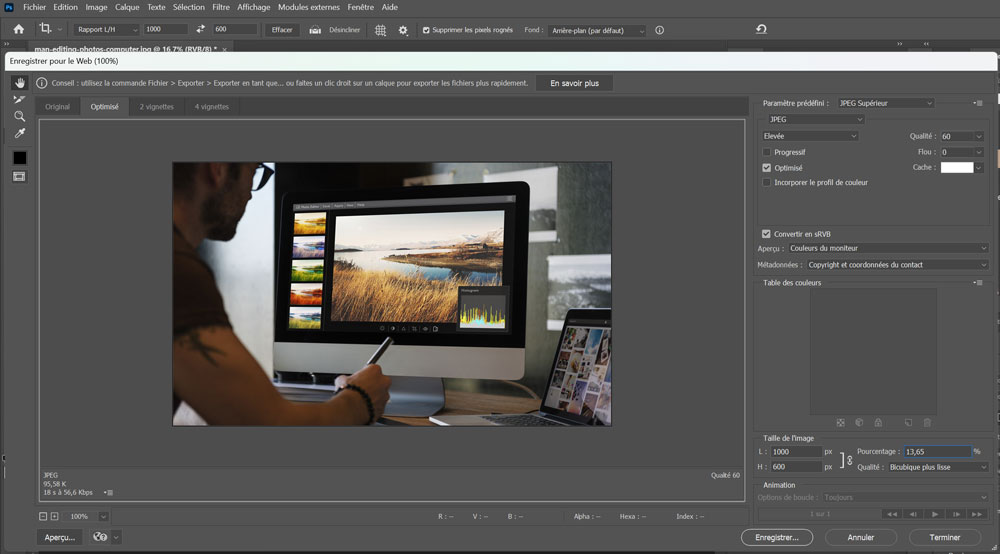
Vous pouvez également optimiser une image pour le web en utilisant Photoshop en accédant à la fonctionnalité « Fichier > Exportation > Enregistrer pour le web (hérité) ». Cette option vous permet de sélectionner le format de votre image, d’ajuster sa taille et de définir son taux de compression pour obtenir un bon équilibre entre qualité visuelle et rapidité de chargement.


Utiliser des noms de fichiers descriptifs
Les moteurs de recherche analysent les noms de fichiers pour comprendre le contenu des images. Évitez les noms génériques comme « IMG001.jpg » et optez pour des noms descriptifs contenant des mots-clés pertinents, par exemple, « strategie-seo-optimisation-image.jpg ». Ce détail peut sembler anodin, mais il aide Google à contextualiser l’image avant même de la charger.
Ajouter des textes alternatifs (balises alt)
Le texte alternatif est non seulement essentiel pour l’accessibilité des sites web, mais il joue également un rôle important en SEO. Ce texte doit décrire précisément le contenu de l’image tout en incluant des mots-clés pertinents. Assurez-vous que le texte alt est concis (environ 125 caractères) et qu’il apporte une valeur ajoutée en décrivant le contenu de l’image et son lien avec le reste de la page.
Adapter les images pour la navigation mobile
Avec l’augmentation du trafic mobile, il est crucial de s’assurer que vos images s’adaptent à la taille de l’écran de chaque utilisateur. Les images doivent se charger rapidement et s’afficher correctement sur tous les types d’appareils (=responsive), sans perdre en qualité ni en pertinence.
Prenez soin de votre site en optimisant vos images systématiquement
Optimiser les images pour le web n’est pas seulement une question de réduire leur taille ; c’est une combinaison de bonnes pratiques qui assurent à la fois une meilleure expérience utilisateur et un référencement naturel efficace.